UI Layout
Let’s layout the fundamental elements of the pomodoro web app first.
Open App.js, delete everything from the template, and update it to this:
import "./App.css";
function App() {
return (
<div className="app">
<h1 className="app-name">
Literank
<br />
Pomodoro
</h1>
<div className="segments">
<span className="segment left-seg picked">Pomodoro</span>
<span className="segment right-seg">Break</span>
</div>
<div className="card">
<h1 className="timer">25:00</h1>
<button className="control-btn">Start</button>
</div>
<div className="settings">
<span className="setting-btn">Settings</span>
</div>
</div>
);
}
export default App;
Open App.css, delete everything from the template, and update it to this:
body {
background-color: #F28585;
font-family: Geneva, Verdana, Tahoma, sans-serif;
}
.app {
margin: 15vh auto;
width: 24rem;
text-align: center;
color: white;
}
.app-name {
text-align: left;
}
.segments {
margin-top: 2rem;
}
.segment {
background-color: rgba(255, 255, 255, 0.1);
padding: 5px 12px;
cursor: pointer;
}
.left-seg {
border-top-left-radius: 0.5rem;
border-bottom-left-radius: 0.5rem;
}
.right-seg {
border-top-right-radius: 0.5rem;
border-bottom-right-radius: 0.5rem;
}
.settings {
display: flex;
justify-content: flex-end;
}
.setting-btn {
padding: 5px 12px;
background-color: rgba(255, 255, 255, 0.1);
cursor: pointer;
border-radius: 0.5rem;
}
.picked {
background-color: coral;
}
.card {
box-sizing: border-box;
background-color: rgba(255, 255, 255, 0.15);
padding: 1rem;
margin: 1rem 0;
border-radius: 0.5rem;
}
.timer {
font-size: 100px;
margin-top: 2rem;
margin-bottom: 2rem;
font-family: monospace, 'Courier New', Courier;
}
.control-btn {
padding: 6px 25px;
font-size: 36px;
background-color: white;
border: none;
border-bottom: solid 5px lightcoral;
border-radius: 0.5rem;
cursor: pointer;
color: #F28585;
}
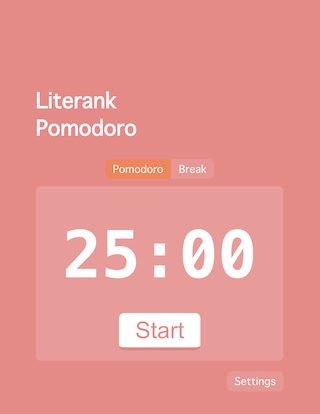
The dev server will automatically refresh the page, and you should be able to see something like this.